Digital design is a world where creating experiences that work well for everyone is vital. Making designs accessible isn’t just about following rules; it’s about recognizing and dealing with different people’s needs and health conditions. This blog post looks into how UX/UI design and accessibility come together, zooming in on specific health conditions to show why making digital spaces welcoming for everyone is essential.
Semantic HTML and Screen Readers
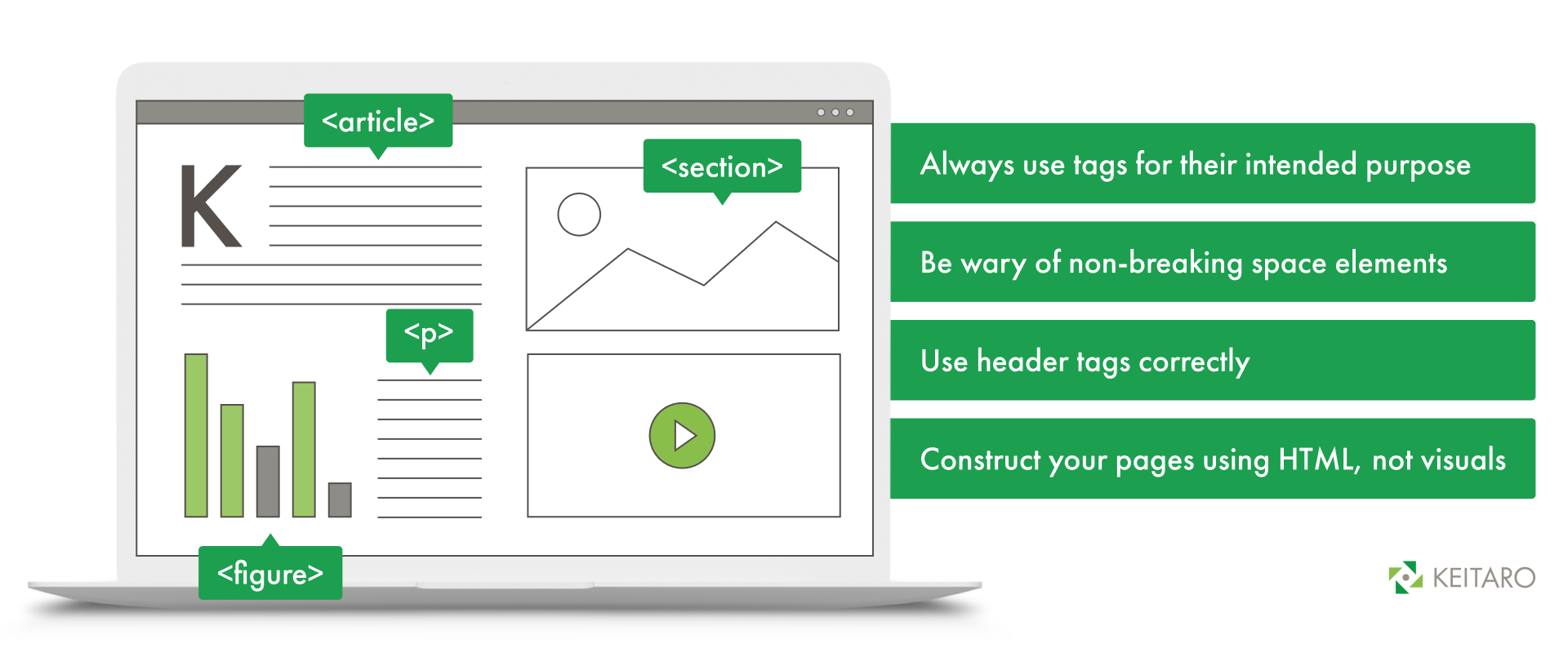
When designing for people with visual impairments, like blindness or low vision, it’s essential to use semantic HTML to ensure it works well with screen readers. Semantic HTML gives the document a clear structure, helping screen readers accurately convey information. By prioritizing this method, designers ensure a top-notch experience for users dealing with visual difficulties.

Responsive Design for Motor Breakages
Conditions like Parkinson’s disease or cerebral palsy can affect how users with motor impairments interact with regular interfaces. Using responsive design helps users with different motor abilities. Streamlined navigation structures, touch-friendly elements, and customizable interaction choices improve the overall performance of UX/UI for individuals dealing with motor challenges. When working with a particular product that incorporates technologies like AR or VR, or other devices to assist with motor issues, it’s crucial to prioritize UX design for all scenarios. Whether designing the app itself for this kind of device or creating a website that this device should present to the user in a clear manner, this ensures users can interact with a website or app effectively and comfortably.
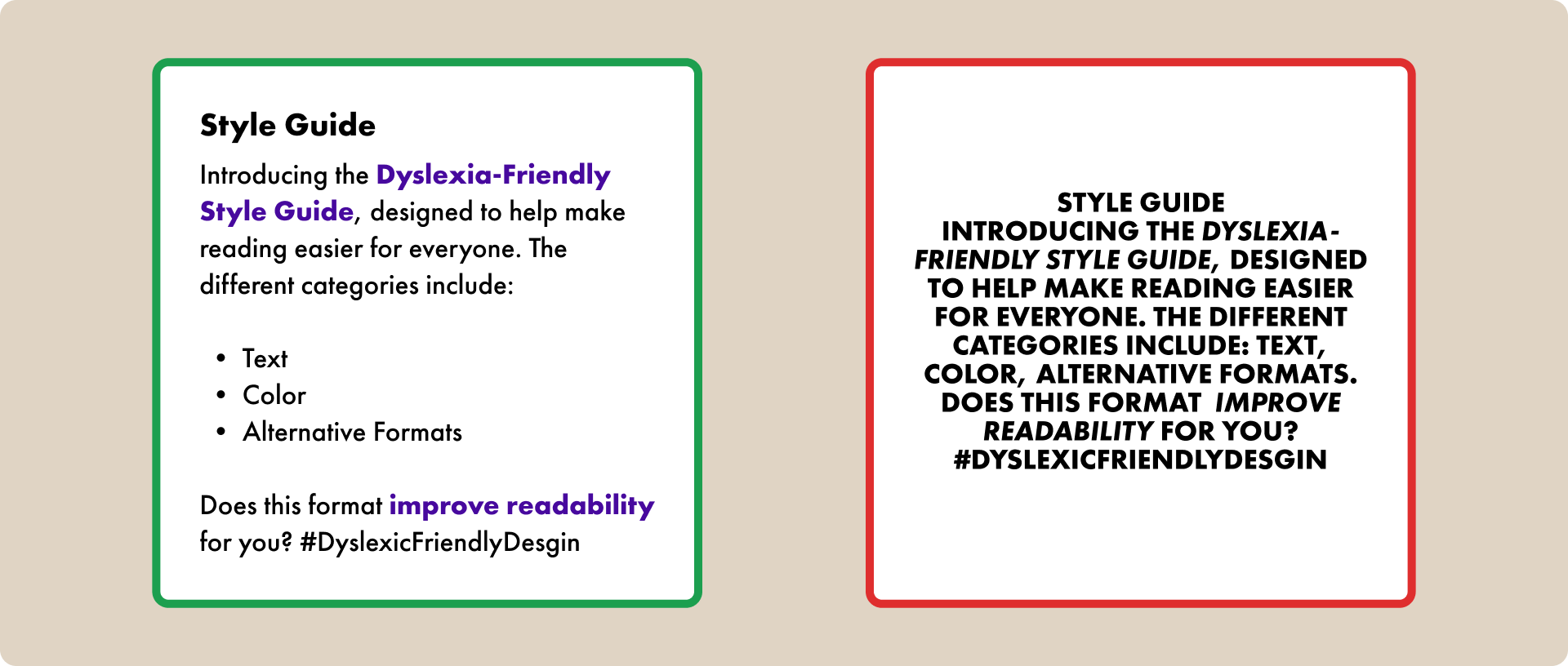
Color Contrast and Dyslexia
Dyslexia, a condition that affects reading, highlights the need for clear color contrast and legible text. Using high color contrast helps those with dyslexia and makes the text easier to read for a wider audience. Giving importance to these aspects results in a design that is inclusive and performance-oriented, ensuring the information is accessible to everyone.

Keyboard Navigation and Arthritis
Arthritis and similar conditions can make it tough for people to use a mouse or touch screen easily. When we design with keyboard navigation in mind, it gives another way for users to input, making it more comfortable for those dealing with arthritis. This inclusive way of designing makes things work better by allowing smooth interaction for people dealing with joint pain.
Performance Metrics and Cognitive Disabilities
When it comes to cognitive disabilities like ADHD or cognitive processing disorders, it’s crucial to have performance metrics that work well. To make things easier for users with mental challenges, reduce distractions, simplify navigation, and optimize how quickly pages load. By concentrating on performance, we ensure that information is presented in a way everyone can understand and benefit from.
Assistive Technologies and Hearing Loss
Dealing with hearing loss comes with challenges, highlighting the value of working with assistive technologies like captions and transcripts. When designers offer alternatives for information typically conveyed through sound, they make the user experience more accessible and effective for those with hearing impairments. This inclusive design strategy guarantees the diverse audience hears and understands the content.
User Testing and Alzheimer’s Disease
People dealing with Alzheimer’s disease often encounter difficulties in remembering things and processing information. Regular user testing helps make ongoing improvements that boost engagement, especially for this group. A positive user experience is achieved through clear navigation, consistent design patterns, and user-friendly interfaces. These elements create a familiar environment, lessening cognitive strain and contributing to a positive experience.
Final Considerations
When we design for accessibility, especially specific medical conditions, it’s more than just meeting standards—it’s about empathy and understanding. By customizing UX/UI strategies to tackle the distinctive needs of individuals with different medical conditions, designers can craft digital spaces that are accessible and high-performing. This results in a smooth experience for users of all abilities.